[日期]:2024/04/15 [瀏覽人數]:187
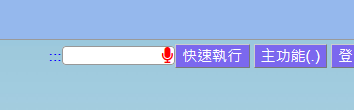
在<form>的<INPUT>內是無法顯示圖片,但可以在INPUT的外層加一個DIV,再利用CSS的設定,將DIV的外框設定成INPUT,並在INPUT前或後加上圖示。
CSS:
---------------------
.searchdiv {
background: #FFFFFF ;
border: 1px solid #989898;
border-radius: 4px;
padding: 0px;
display: flex;
align-items: center;
display:inline;
width: 120px;
}
.searchinput {
border: none;
outline: none;
margin: 0px 0px 0px 5px;
padding: 0px;
background: none ;
width:90px;
}
----------------------------
INPUT的background、border、outline要設定為none,不要使用和DIV相同的背景色直接設none,否則會造成INPUT的背景蓋住DIV的框
HTML:
--------------------------
<div class='searchdiv'>
<input type='text' id='Funkey' class='searchinput' name='FunKey' size='3' maxlength='3' > ";
<i id='Funkeyicon' class='fa-solid fa-microphone font-red' title='開始語音輸入' onclick=\"toggleSpeechRecognition('Funkey');\"></i>
</div>
-----------------
INPUT後方的<i id='Funkeyicon' class='fa-solid fa-microphone font-red'>是使用fontawesome圖示,可改為自已的圖片用<img>